输入框在iPhone浏览器中被遮盖
最近做了一个简单的智能机上的web搜索网页,测试的时候发现一个 iPhone 上的 bug:点击输入框时,页面上的输入框被地址栏遮挡了,看不到输入框,但是虚拟键盘已经打开。效果如下所示:

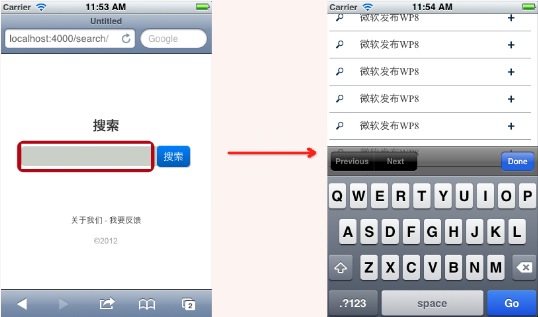
bug现象截屏
这时直接点按键盘上的按键没有任何反应;收起虚拟键盘,输入框露出,但是里面没有获得焦点时的闪烁光标,也没有之前点按键盘输入的内容。就好像不见的时候是失去焦点状态,但键盘的输入不知丢到哪里了。
实际上,点击输入框后我们期望看到这样的效果:

点击输入框后的正常效果
换了一个手机测试,发现 iOS6 的浏览器上表现是正常的,而出现问题的是 iOS5 系统的手机。
上面是所有表现出来的异常。本身实现原理很简单:在 input 的 onfocus 事件时,为外围容器添加一个类名,控制标题、底部内容隐藏,并改变 input 的一些边距,将列表和返回按钮显示出来。
对于输入框被地址栏遮盖,开始以为是滚动定位错乱了,试着在代码中用 window.scrollTo(0, 0) 去重新控制滚动条的位置,结果并没有任何变化。
而对于点击后无法输入,开始以为是在 onfocus 事件处理后发生了 onblur 事件,于是监视了 onblur 事件,但是这个事件并没有被触发,可见浏览器应该还是认为焦点状态没有改变。
既然不是发生了 onblur 事件,那就在处理完Dom节点的隐藏、显示后,手动去触发 focus 试试。于是将原来对 onfocus 事件的监控,改成了触摸点击(touchstart/touchmove/touchend组合模拟tap)事件,在处理函数最后执行 input.focus() 。这样改变后bug消失了,不但可以维持正常焦点状态,而且输入框也不会被地址栏遮盖了。难道这是 iOS5 中浏览器的一个 bug ?还是因为代码情况的特例?不得而知。
之前测试其他智能机,发现很多浏览器中输入框在获得焦点时,会无视 z-index 的定义,将通过定位在它上面的元素(如清除用的叉号)遮挡住。没想到iphone中还有这样不按常理出牌的 bug 。
另外说个题外话,就是页面中内嵌的 Javascript 代码,一定要注意将其包装成 CDATA 以便不支持 Javascript 的浏览器略过:
<script>
//<![CDATA[
/* code... */
//]]>
</script>习惯了将代码封装在单独的 js 文件中,这点几乎都要遗忘了。